CentOS 7下搭建Guacamole
Guacamole是一个由Apache开发的支持Web端连接VNC服务器并在网页上远程控制计算机的平台,它支持配置文件认证、基于数据库的认证等多种认证方式。还支持RDP、VNC等多种远程连接协议,对于私有云平台和个人管理服务器有着非常方便的作用。
Guacamole环境分为Server和Client两部分。Server包含Guacamole所需要的所有基础组件,以及guac(真正发起远程连接的代理程序,在系统中以daemon的形式运行,为guacd),而Client包括Web服务的war包(对用户提供Web端登录页面和远程控制页面)。
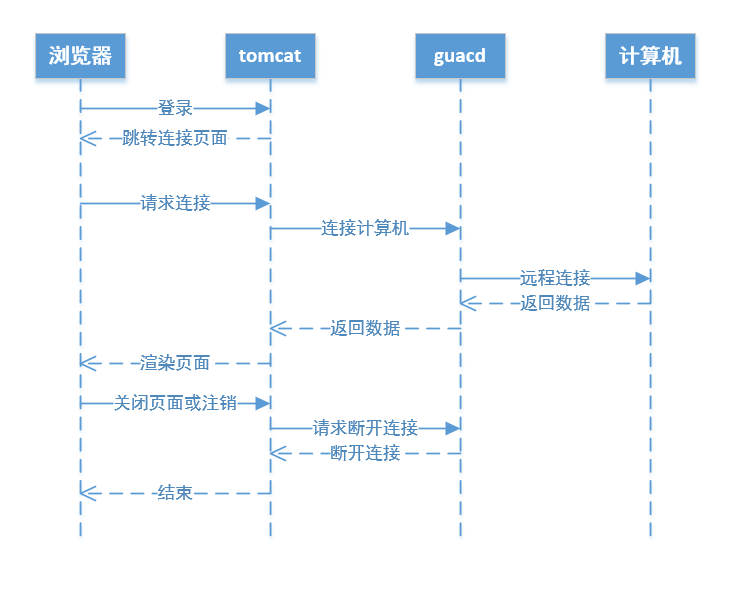
用户在Web端登录之后,tomcat会请求guacd,由guacd发起对要连接的服务器的远程连接请求,并转发到tomcat端,实时的在Web端页面上进行展示。具体工作序列图如下图。

搭建Guacamole的过程如下:
1、克隆GitHub上的代码。
$ git clone git://github.com/apache/guacamole-server.git
Cloning into 'guacamole-server'...
remote: Counting objects: 6769, done.
remote: Compressing objects: 100% (2244/2244), done.
remote: Total 6769 (delta 3058), reused 6718 (delta 3008)
Receiving objects: 100% (6769/6769), 2.32 MiB | 777 KiB/s, done.
Resolving deltas: 100% (3058/3058), done.
$2、默认下载下来的代码中是不包含configure文件的,因此无法直接make,需要先生成configure文件。
$ cd guacamole-server/
$ autoreconf -fi
$若无法正常执行autoreconf,请先安装GNU Autotools工具。具体安装过程每个Linux发行版有区别,可自行搜索。
3、根据需要先安装各种需要用到的远程协议。如果需要用到VNC连接,则需先安装libvncserver-devel包,如果需要用到RDP连接,则需要先安装freerdp-devel包。
4、远程协议工具包安装完毕后,执行configure设置命令,根据具体报错信息,安装缺少的软件包。
$ ./configure --with-init-dir=/etc/init.d
checking for a BSD-compatible install... /usr/bin/install -c
checking whether build environment is sane... yes
...
------------------------------------------------
guacamole-server version 0.9.14
------------------------------------------------
Library status:
freerdp ............. yes
pango ............... yes
...
Type "make" to compile guacamole-server.
$5、设置完成之后,执行make,进行源码编译。
6、Server端编译成功之后,需要编译Client端。因为Client端为纯Java实现,所以需要先搭建Maven构建环境。因搭建Maven环境的解决方案很多,这里不再赘述。
7、Maven环境搭建完成之后,先克隆Client端源码。
$ git clone git://github.com/apache/guacamole-client.git
Cloning into 'guacamole-client'...
remote: Counting objects: 12788, done.
remote: Compressing objects: 100% (4183/4183), done.
remote: Total 12788 (delta 3942), reused 12667 (delta 3822)
Receiving objects: 100% (12788/12788), 3.23 MiB | 799 KiB/s, done.
Resolving deltas: 100% (3942/3942), done.
$8、直接在代码目录执行“mvn package”,即可完成构建。
$ mvn package
[INFO] Scanning for projects...
[INFO] ------------------------------------------------------------------------
[INFO] Reactor Build Order:
[INFO]
[INFO] guacamole-common
[INFO] guacamole-ext
[INFO] guacamole-common-js
...
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 34.701 s
[INFO] Finished at: 2015-06-08T17:03:15-07:00
[INFO] Final Memory: 34M/340M
[INFO] ------------------------------------------------------------------------
$9、Client构建完成之后,可以在“guacamole-client/guacamole”目录找到war包,将其复制到tomcat的webapps目录下启动tomcat即可。
10、在正式启动Guacamole之前,需要对其做一些设置。Guacamole的默认配置目录在“/etc/guacamole”下,一般情况下,所有的配置文件都存放在这个目录。首先,需要对guacd的配置文件进行设置。切换到“/etc/guacamole”文件夹,新建“guacd.conf”文件,并写入如下内容:
#
# guacd configuration file
#
[daemon]
pid_file = /var/run/guacd.pid
log_level = info
[server]
bind_port = 4822其中“bind_port”代表guacd监听的供tomcat端连接的代理端口。默认为4822。
11、新建“guacamole.properties”文件,并写入如下内容:
guacd-hostname: 127.0.0.1
guacd-port: 4822
这里指定了要连接的guacd的地址和端口。若guacd部署在另外一台服务器上,则这里的地址和端口需要做相应调整。
12、新建“user-mapping.xml”,并写入如下内容:
<user-mapping>
<!-- Per-user authentication and config information -->
<authorize username="admin" password="admin">
<protocol>vnc</protocol>
<param name="hostname">192.168.56.101</param>
<param name="port">5900</param>
<param name="password">test</param>
</authorize>
</user-mapping>
其中,每一个authorize标签代表一个可用的用户,该标签中的protocol标签代表连接协议,可选“vnc”、“rdp”等。param标签为该协议下所需要的配置。具体可参阅Guacamole配置官方文档
13、配置完毕之后,先启动guacd,执行下列命令:
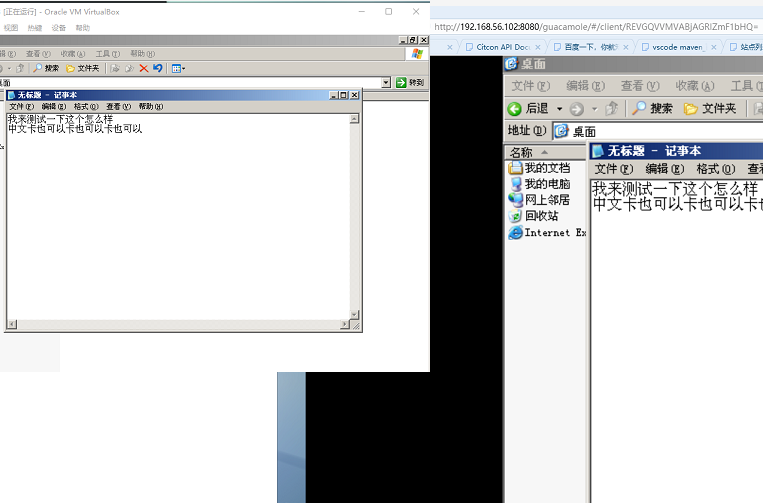
service guacd start并启动tomcat,之后访问“http://127.0.0.1:8080/guacamole”,即可跳转到登录界面。
14、输入正确的用户名和密码,之后就可以在网页上远程控制设置的服务器了。